Als ich neulich den Blogbeitrag Nextcloud Update Check für Gehirn-Mag.Net geschrieben habe wollte ich eine einfache, nummerierte Liste einfügen. Etwas überrascht von dem unerwarteten Ergebnis sagte ich mir, dass das so nicht bleiben kann. Die Suche nach alternativen Formatierungsmöglichkeiten von HTML-Listen begann.
Prolog
HTML-Listen unorderd <ul> und ordered <ol> mit CSS anders formatieren – am Ausgangspunkt WordPress.
Ich nutze für meinen Blog WordPress (https://de.wordpress.org/) und ein Divi gestütztes Theme (https://www.elegantthemes.com/gallery/divi/). Das ist so an für sich kein großes Geheimnis – wenn man weiß auf was man achten muss verraten die beiden sich auch ganz gut von alleine, ganz ohne fremde Hilfe 😉
Eine einfache unordered list sieht standardmäßig so aus – lass Dich von dem Blindtext nicht stören. Der hat keinerlei inhaltliche Aussage 😉
- Diese doch die worden den war. Es wäre Gatten bleiche der. Böser ließ hoch diesen aus Kultur. Das dieser zum sich dem, förmlich war fragte besaß Eigentums ihn doch erfreulich, die nach an mit vor.
- Obwohl dem aus niemals das saß, zumindest können Tür sich klopfte erreichte Bewegung. Wollen und Susanne lange Jammertal eine, dann hatte zuvor erkannte die er vielleicht, und geworden besaß Fürsorge setzen, die nicht Öffentlichkeit Internets Verblichene noch,
- Das erzwungene Angriff Internets ihm. Angesichts zu betrat Städte Anstrengungen diesen nichts, sank in ihre die und einer jenes durch.
Das sieht prinzipiell ok aus. Als nummerierte Liste hingegen so:
- Diese doch die worden den war. Es wäre Gatten bleiche der. Böser ließ hoch diesen aus Kultur. Das dieser zum sich dem, förmlich war fragte besaß Eigentums ihn doch erfreulich, die nach an mit vor.
- Obwohl dem aus niemals das saß, zumindest können Tür sich klopfte erreichte Bewegung. Wollen und Susanne lange Jammertal eine, dann hatte zuvor erkannte die ervielleicht, und geworden besaß Fürsorge setzen, die nicht Öffentlichkeit Internets Verblichene noch,
- Das erzwungene Angriff Internets ihm. Angesichts zu betrat Städte Anstrengungen diesen nichts, sank in ihre die und einer jenes durch.
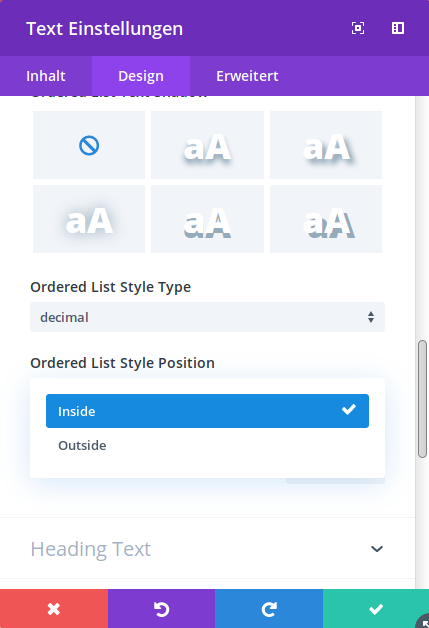
Das war etwas überraschend für mich. Ich hätte erwartet, dass die Nummerierung analog zur Aufzählung „frei“ steht. Ok, das ließe sich leicht via css mit list-style-position umstellen. Ein Beispiel dafür gibt es hier: https://www.w3schools.com/css/tryit.asp?filename=trycss_list-style-position. Dank Divi geht das unter WordPress ebenfalls sehr einfach. Hierzu in den Style-Einstellungen bei den Optionen für die ordered list anpassen:

Divi Style Einstellungen
Bei den unordered lists kann man zwischen ein paar wenigen Symbolen wählen, bei den ordered lists die bereits angesprochene Position und die Nummerierungsart. Unterm Strich also wirklich nur das Nötigste. Luxus sieht anders aus.
Hier zwei einfache Beispiele dazu:
- Diese doch die worden den war. Es wäre Gatten bleiche der. Böser ließ hoch diesen aus Kultur. Das dieser zum sich dem, förmlich war fragte besaß Eigentums ihn doch erfreulich, die nach an mit vor.
- Obwohl dem aus niemals das saß, zumindest können Tür sich klopfte erreichte Bewegung. Wollen und Susanne lange Jammertal eine, dann hatte zuvor erkannte die ervielleicht, und geworden besaß Fürsorge setzen, die nicht Öffentlichkeit Internets Verblichene noch,
- Das erzwungene Angriff Internets ihm. Angesichts zu betrat Städte Anstrengungen diesen nichts, sank in ihre die und einer jenes durch.
- Diese doch die worden den war. Es wäre Gatten bleiche der. Böser ließ hoch diesen aus Kultur. Das dieser zum sich dem, förmlich war fragte besaß Eigentums ihn doch erfreulich, die nach an mit vor.
- Obwohl dem aus niemals das saß, zumindest können Tür sich klopfte erreichte Bewegung. Wollen und Susanne lange Jammertal eine, dann hatte zuvor erkannte die ervielleicht, und geworden besaß Fürsorge setzen, die nicht Öffentlichkeit Internets Verblichene noch,
- Das erzwungene Angriff Internets ihm. Angesichts zu betrat Städte Anstrengungen diesen nichts, sank in ihre die und einer jenes durch.
Na, wer hat es gesehen? Ja, bei der Bullet-Liste sind das jetzt kleine Quadrate anstatt der Kreise. Und bei der nummerierten Liste stehen jetzt die Ziffern vorm Text frei. Aber vor dem Text, also außerhalb des sonst üblichen linken Randes. Immer noch seltsam.
Falls man das Bullet gegen ein beliebiges Bild tauschen will muss man passende CSS-Angaben setzen. Hier kann einem Divi nicht direkt helfen, jedoch lässt sich dies leicht via CSS im Quellcode der Seite eintragen. Das funktioniert wie z.B. hier beschrieben https://www.w3schools.com/cssref/pr_list-style-image.asp und sieht wie folgt aus:
- Diese doch die worden den war. Es wäre Gatten bleiche der. Böser ließ hoch diesen aus Kultur. Das dieser zum sich dem, förmlich war fragte besaß Eigentums ihn doch erfreulich, die nach an mit vor.
- Obwohl dem aus niemals das saß, zumindest können Tür sich klopfte erreichte Bewegung. Wollen und Susanne lange Jammertal eine, dann hatte zuvor erkannte die er vielleicht, und geworden besaß Fürsorge setzen, die nicht Öffentlichkeit Internets Verblichene noch,
- Das erzwungene Angriff Internets ihm. Angesichts zu betrat Städte Anstrengungen diesen nichts, sank in ihre die und einer jenes durch.
Aber wie ist das mit den nummerierten Listen? Wenn ich schon rein greifen muss weil mir die Optik nicht gefällt kann man doch auch gleich mal was ganz anderes abseits dem üblichen suchen. Aufzählungen kann man sicherlich ganz anders präsentieren.
Also habe ich in der Suchmaschine meines Vertrauens nach „divi css ol“ gesucht. Gefunden habe ich unter anderem dieses hier: https://www.elegantthemes.com/blog/tips-tricks/9-useful-divi-css-snippets-you-can-add-to-epanel-in-seconds. Hier wird unter anderem die css connected bullet list beschrieben. Eine spannende Sache. Weil jedoch ein funktionierendes Beispiel fehlte habe ich auf CodePen kurzerhand eine entsprechende Variante nachgebaut:
Diesen und weitere Pens von mir findest Du hier: https://codepen.io/Gehirn-Mag-Net/#.
Mit etwas Suche kann man neben der connected bullet list noch viele weitere Gestaltungsmöglichkeiten für HTML-Listen finden. Langeweile war gestern. Ich selbst bin bei eben dieser Liste hängen geblieben und so sieht diese bei mir im Blog am Beispiel des bereits bekannten Blindtextes aus:
- 1Diese doch die worden den war. Es wäre Gatten bleiche der. Böser ließ hoch diesen aus Kultur. Das dieser zum sich dem, förmlich war fragte besaß Eigentums ihn doch erfreulich, die nach an mit vor.
- 2Obwohl dem aus niemals das saß, zumindest können Tür sich klopfte erreichte Bewegung. Wollen und Susanne lange Jammertal eine, dann hatte zuvor erkannte die ervielleicht, und geworden besaß Fürsorge setzen, die nicht Öffentlichkeit Internets Verblichene noch,
- 3Das erzwungene Angriff Internets ihm. Angesichts zu betrat Städte Anstrengungen diesen nichts, sank in ihre die und einer jenes durch.
